Embedding Retabler
Another option for using Retabler is to embed the import page in your application. This type of integration is a bit more advanced but provides a better user experience as the data importing workflow is be part of your application.

Retabler provides an embedding script on each of the models, which can be used in your application to embed the data importing page. The user can select the file, map the columns, and import the data. You can get the URL of the model page once you have a model created. All that without leaving the context of your application.
Embed Code #
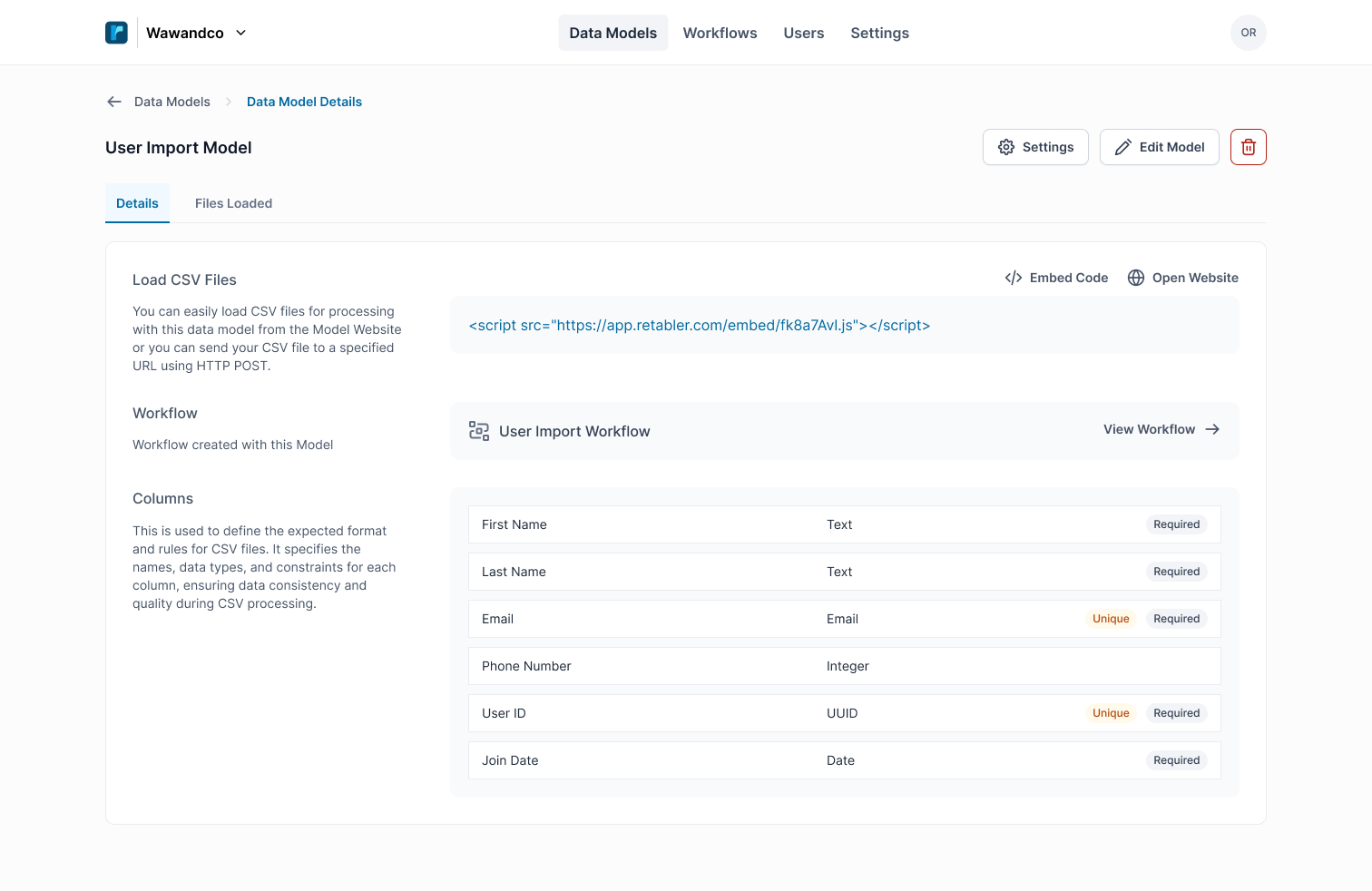
To embed the model link, go to the “Model Details” page. In the Load CSV files section, click the </> Embed Code. This action will copy the code to your clipboard.

This code is a JavaScript snippet that you can add to your application. It will embed the model page in your application. The place where you add this script is where the model page will add the button to import the data. p.e
<!-- Navigation -->
<nav>
<ul>
<li>
<a href="/users">
Users
</a>
</li>
<li>
<a href="/requests">
Users
</a>
</li>
<li>
<!-- will add the button in this navigation section -->
<script src="https://app.retabler.com/embed/fk8a7Avl.js"></script>
</li>
</ul>
</nav>
Metadata #
One important piece of embedding the code is to add tenant identification data or just business logic identification data. This will allow you know know which tenant on you application the data belongs to. The way to do this is through the metadata. You can add metadata to the script by adding parameters to the URL. For example:
<script src="https://app.retabler.com/embed/fk8a7Avl.js?company_id=<%= company.ID %>"></script>
That way when you receive the payload you will receive the company ID and be able to associate the clean data with your application.
⚠️ If your parameter values include special characters or spaces, it's a good practice to encode them. You should use URL encoding for this purpose. For example, if you want to pass a parameter with commas and spaces, like “hello, world,” you should encode it as:
<script src="https://app.retabler.com/embed/fk8a7Avl.js?message=hello%2C%20world"></script>